Composable commerce — Legacy management and progressive migration

Where you probably stand from
A spaghetti architecture with data everywhere, resources are tightly coupled, evolutions are limited due to your systems’ complexity, so your developer experience is terrible. Too much domain knowledge is required making the platform harder to maintain, but also, it’s getting hard for developers to onboard as a result of your velocity slowdown.
Why do we need BFF architecture?
A Back End for Frontend is a single-purpose edge service for UIs and 3rd party solutions
*According to Sam Newman, author of Building Microservices*
This approach is also an organizational change as we will rely on a clear separation of concern between teams.
The application is faster as it’s lighter
-
Remove backend-targeting logic from frontend
-
Decouples frontend apps from our data
-
Reduce the weight of client-side JS scripting
The developer experience is better
-
Ease onboarding of frontend developers
-
Unified access to data in one place
-
Accelerated development with more robust isolation of business logic and technical layers: less code and great tools, simplifying particular use-cases (SSR, WebSocket, Aggregation, Authentication, Logging)
Legacy migration
Back to our spaghetti plate, it’s time for progressive change, and Backend For Frontend is one approach used for legacy migration, but how does it work?
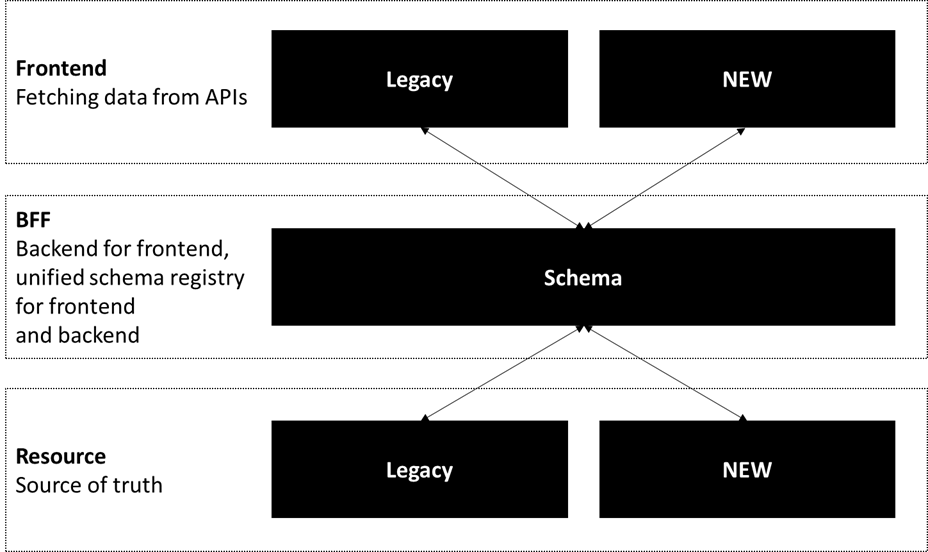
We will have to re-architect the legacy system and switch from a legacy system to a new one more seamlessly with a Backend For Frontend pattern.
This logic is instrumental in moving the business logic away from the frontend and backend by manipulating resources from the source of truth, either with the legacy or the new application to connect with.

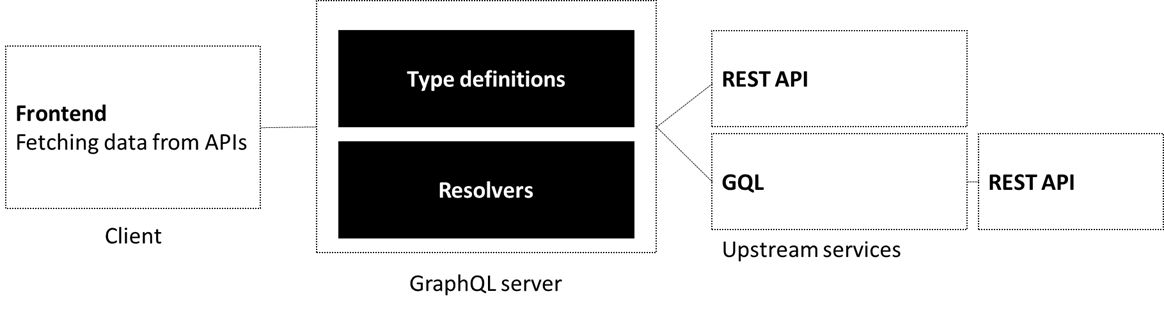
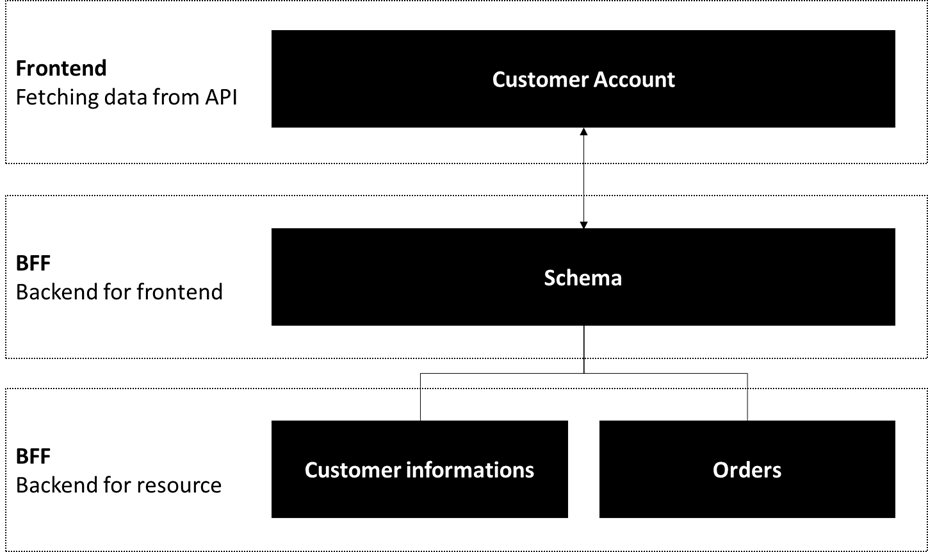
An approach could be to build a GraphQL endpoint to get information from various data providers and aggregate it for the consumer without over-fetching as the query is done by the frontend.
It allows complete flexibility in building new features and dealing with legacy systems.


If you want to dig more into that approach, you can have a look at Netflix DGS.
Resource and developer experience
How do we break a monolithic enterprise application into smaller pieces to assign teams to them, and then how do we connect those pieces?
Adding an abstraction layer between backend systems and frontend allows to ease the developer experience and resource consumption:
As an user I want to see my customer informations
-
**Applications **describe their requirements: User story: As a customer application, I want to fetch customer information. Key advantages: Decoupled frontend apps from our data by fetching discoverable data without over fetching, so you drastically reduce the codebase by removing the business logic.
-
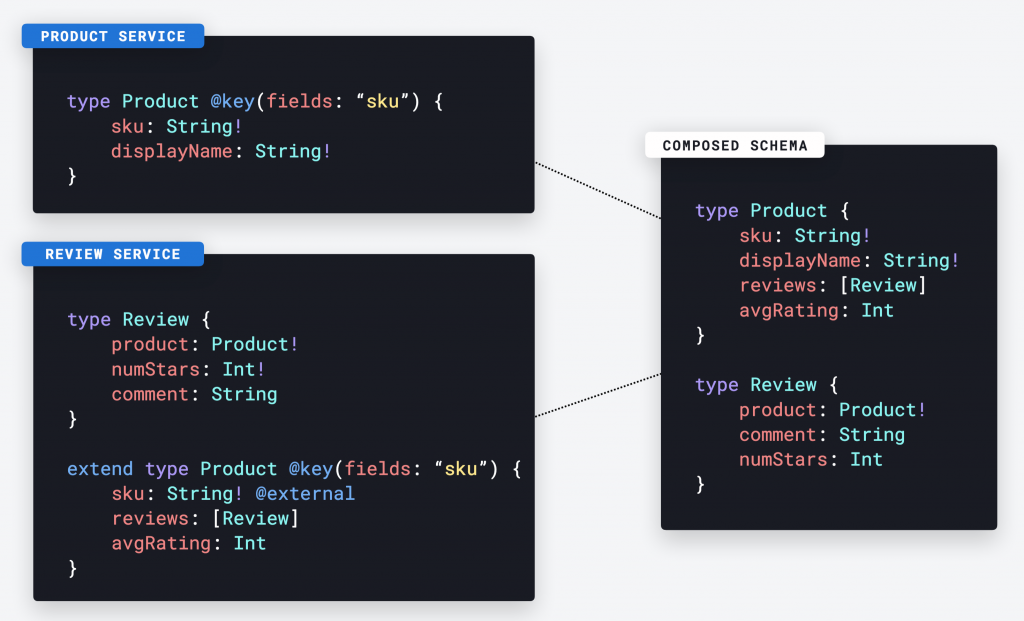
**BFF **— Graph functions as an auto described marketplace of data and services, User story: As a BFF, I fetch and aggregate data from various data sources (new or legacy) Key advantages: unifying the business logic across defined channels, flexible migration between two sources of truth, ease to integrate new components.
-
Resources — Service describes their capabilities. User story: As a resource, I display a range of information with a defined TTL. Key advantages: Remove or keep data clean without specific per channel data or formalism

With the described architecture, you can split your development team into different layers: Frontend, BFF/Middleware, Resource.
This approach allows a progressive migration to break its functionality out one service at a time, enabling different teams to work on various products and features without interfering with one another even if the end resource is changing or not ready.
Also, splitting down an application with a domain-driven approach reduce the amount of technical & business knowledge to onboard new developers, so you increase your capacity and velocity.
Will this increase latency?
The latency induced by the BFF is negligible compared to a messy frontend.
Any other way to change to do it?
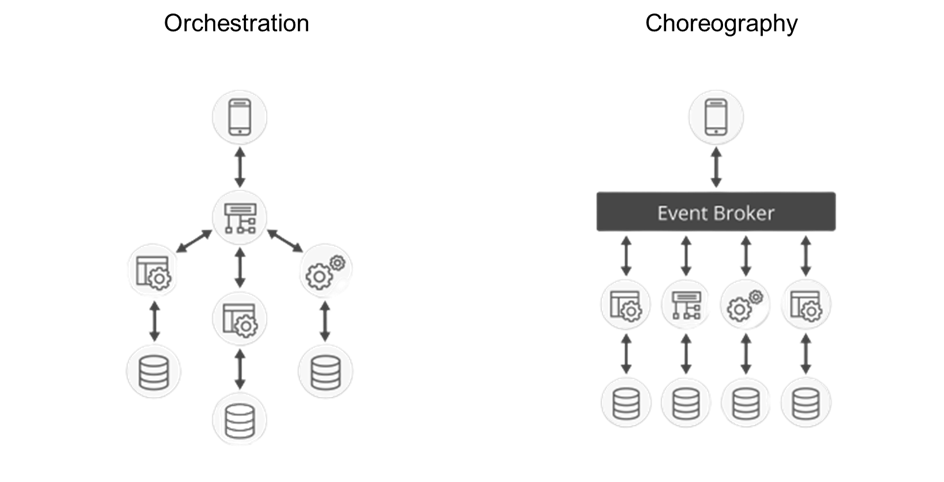
Orchestration vs. Choreography is an eternal question. I would say orchestration is easier to set up with legacy applications as it’s often close to the initial pattern in place, where Choreography represents a cultural change introducing an event notion.

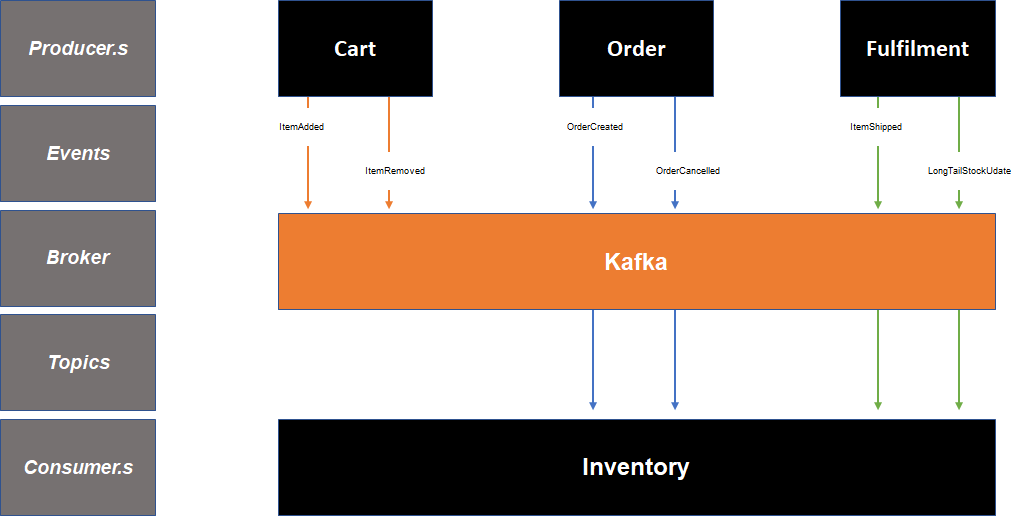
Let’s dig a little more into Choreography.

Here you can see that producers and consumers have to manage events, so switching to that kind of approach is higher. Still, so is implementing a circuit breaker pattern to handle load and recovery with an orchestration pattern.
So good luck picking the right approach for your need!
🙋♂️ Since you’re here
Do you have headless commerce? Or maybe you want to jump on the train of CDN Application for your activity? Do you ask yourself :
-
Do you want to build a headless platform?
-
What components should I build?
-
What components should I buy?
-
Is my use case ready, or do I need help demonstrating it?
💪 We are here to help you create the future of your headless commerce stack.
Previously :
-
Part 1 — Headless commerce
-
Part 3 — I want my CDN application!
-
You are here — Composable commerce — Legacy management and a progressive migration.
Author
**Fabien Gasser — Head of innovation @ Smile **We explore, test, and recommend new technologies, creating new offers and value propositions for our clients.